书接上回,上回在这。
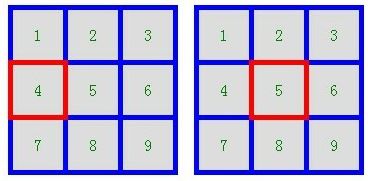
9个元素,每个50*50px,排成九宫格
默认是border颜色为blue,hover到格子上变成red(兼容到IE6)

题目的关键是解决“公用边”,上次我主要做了两个方面的尝试:
用负margin使元素的border叠加
用table的border-collapse实现边框合并
这一次的思路则更加简明,也是个人认为是更好的方法。感谢队长提供的思路。
##能不能不用border?
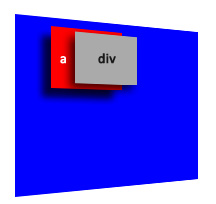
如果不用border,怎么实现hover后,格子四周变红呢?那肯定是两个dom嵌套在一起,一大一小,小的dom作为“格子”,大的dom作为格子的红色“边框”。先看我初始化的一个格子设定:
html:
初始css:
##九个格子会怎样?
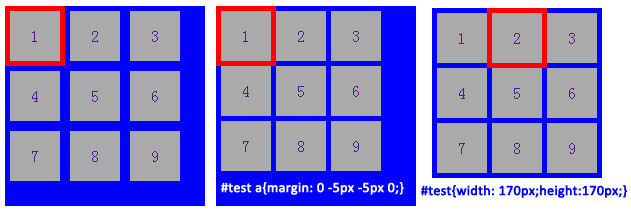
将a标签左浮动,同时添加到九个格子,这时候的效果是:两个格子之间会有10px的距离。
为解决“公用边”问题,在a标签添加负值的margin:margin-right:-5px;margin-bottom:-5px;。最后将最外层的容器#test的宽度和高度设置为170px(503+54),背景设置为蓝色。这时候大功告成了。

最终的代码是:
html:
css:
##巧妙在哪里?
- a标签hover前不设置背景色,露出最外层#test的蓝色背景,看起来格子有蓝色的边框;a标签hover时背景色设置为红色,充当了格子的红色边框;
- a标签设置为55px是最关键的一点。按照此思路和题目要求,格子是50px大小,边框的dom应该是60px大小。而此时a设置为55px,因为a要设置
padding-left:5px;padding-bottom:5px;,刚好a就有60px大小了;而a里面的div要设置margin-top:5px;margin-right:5px(其实margin-right也可以不加),这时候margin和padding就达到了一个“中和”的效果,使布局不发生偏差。
点此看demo。
